
During my time at Ubisoft, on or off projects, I’ve had a few opportunities to assist colleagues with their graphic design needs, or do things for myself with my Graphic Design Skillset.
An important internal project, the Research & Division of Ubisoft - La Forge - were hosting an internal virtual convention where teams around the world would present their research and findings.
As such, the management of the division contacted me in order to create a unified visual style for their event, research poster templates, as well as presentation slides.
The Research Poster Template
Presentation Slide Templates
Graphic Assets for Presentation Slides

Once, I had an opportunity to apply to a project (That no longer exists) and was given the simple instruction of creating a level or game design scenario worthy of the project’s theme - within a week.
That theme was of a space ranger, responding to distress calls, assisting civilians or patrolling space.
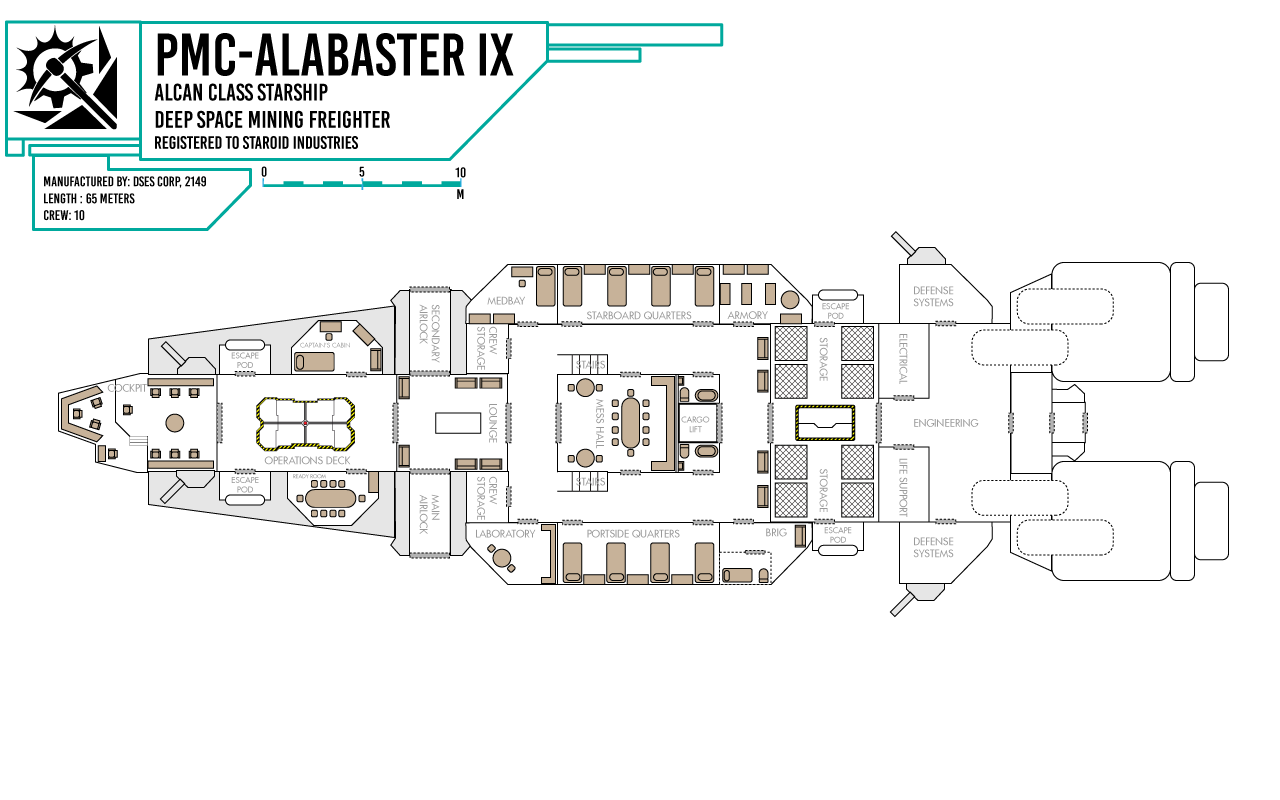
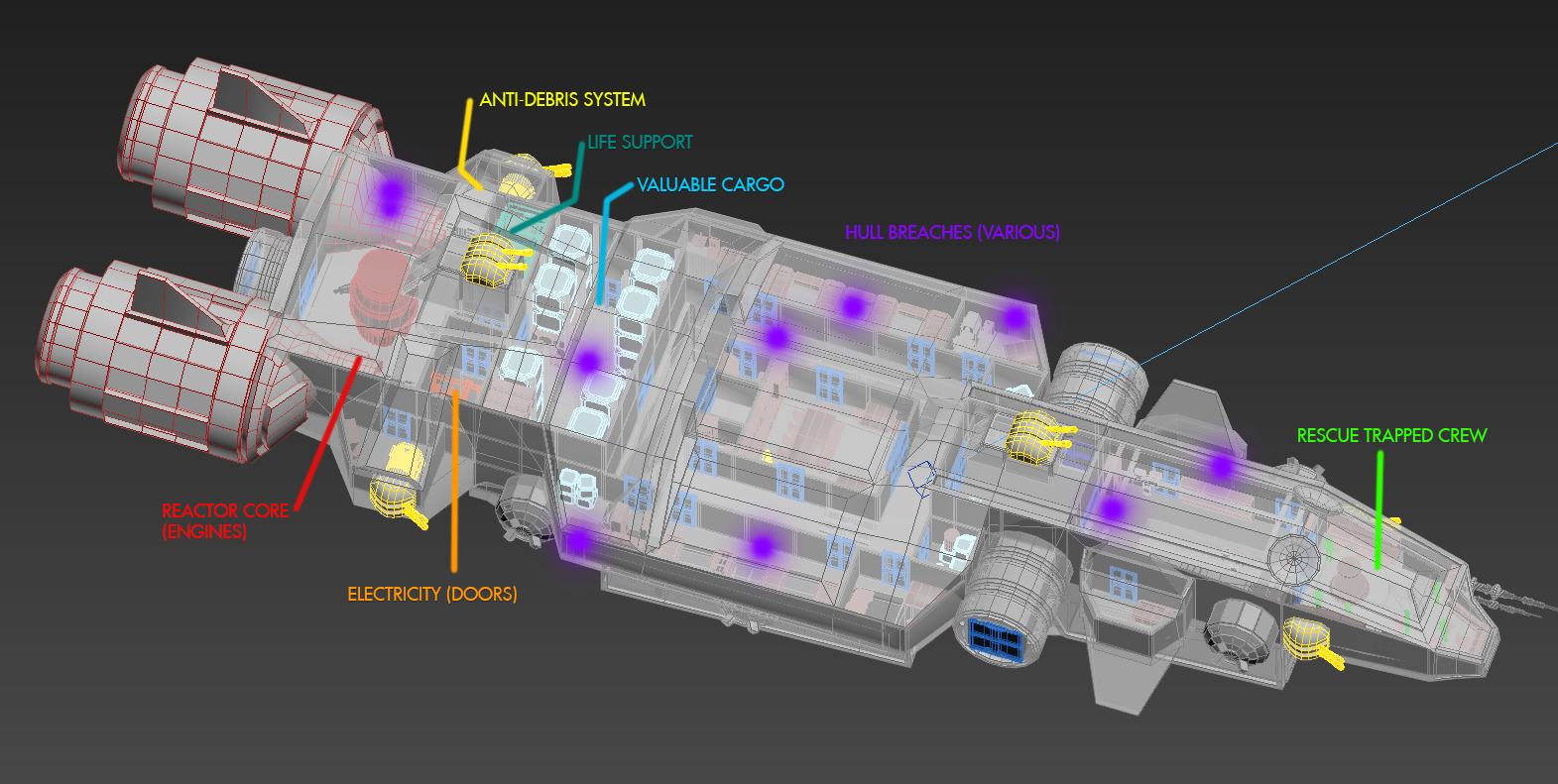
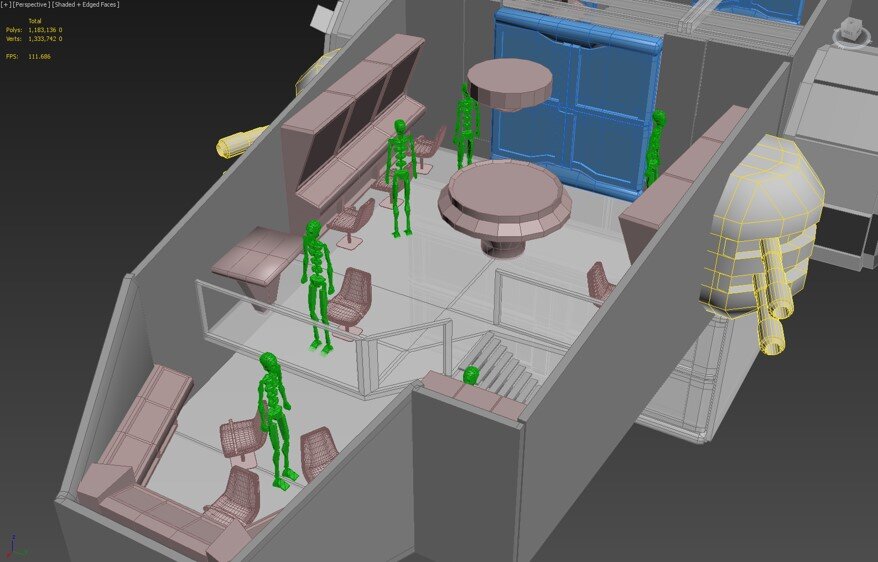
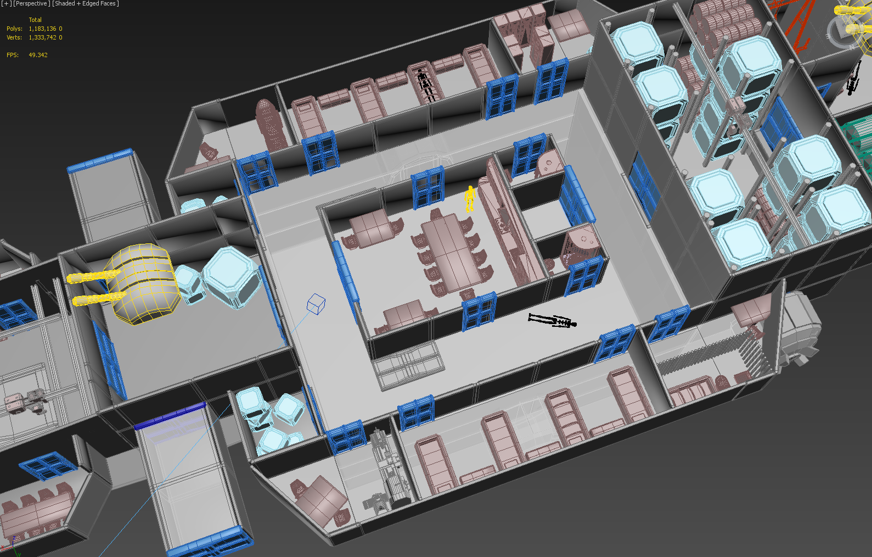
Therefore, I created a full scenario presentation - One of a ship in distress with multiple issues the player could address in the order they wished, with different risks and rewards.
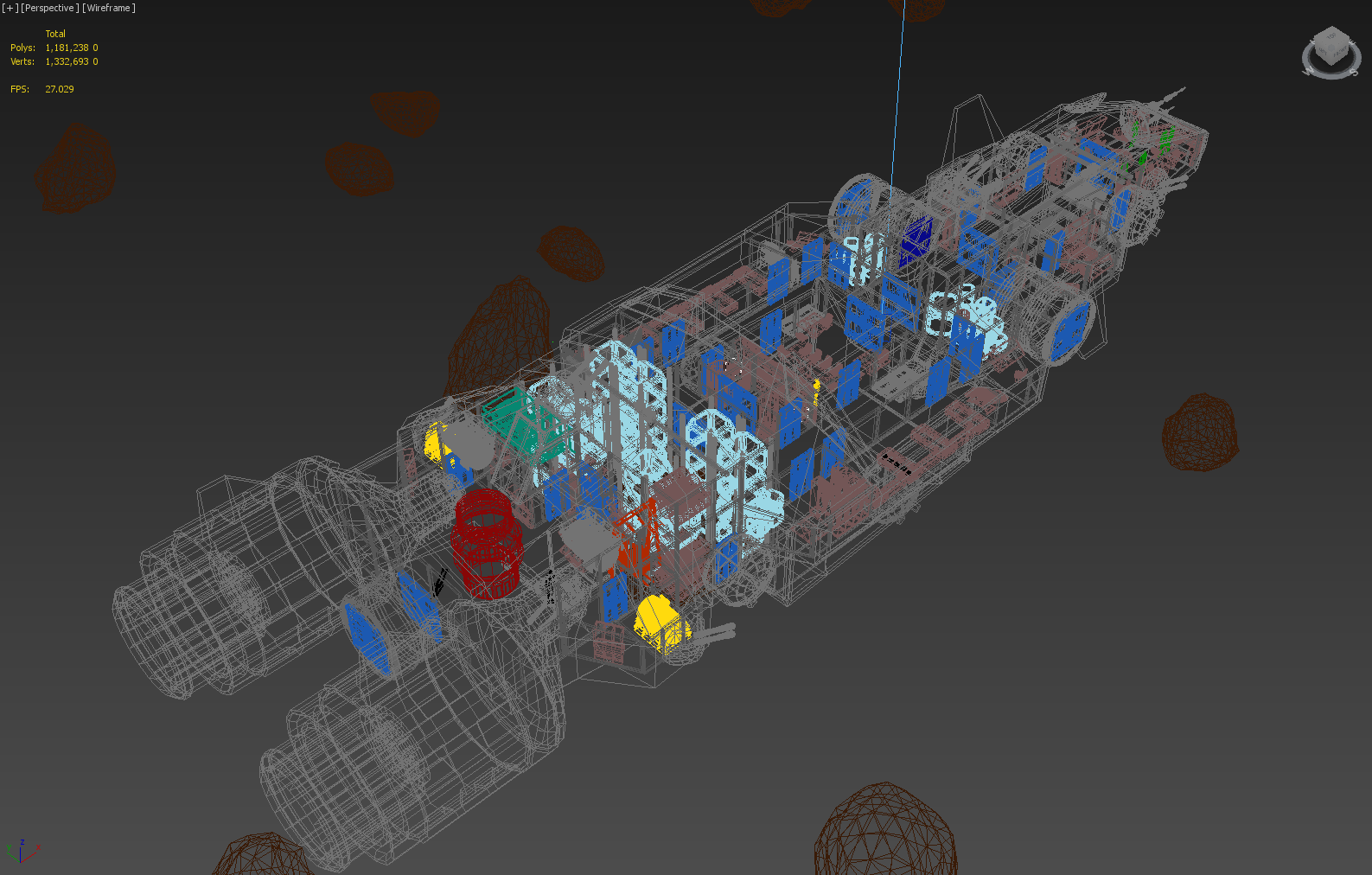
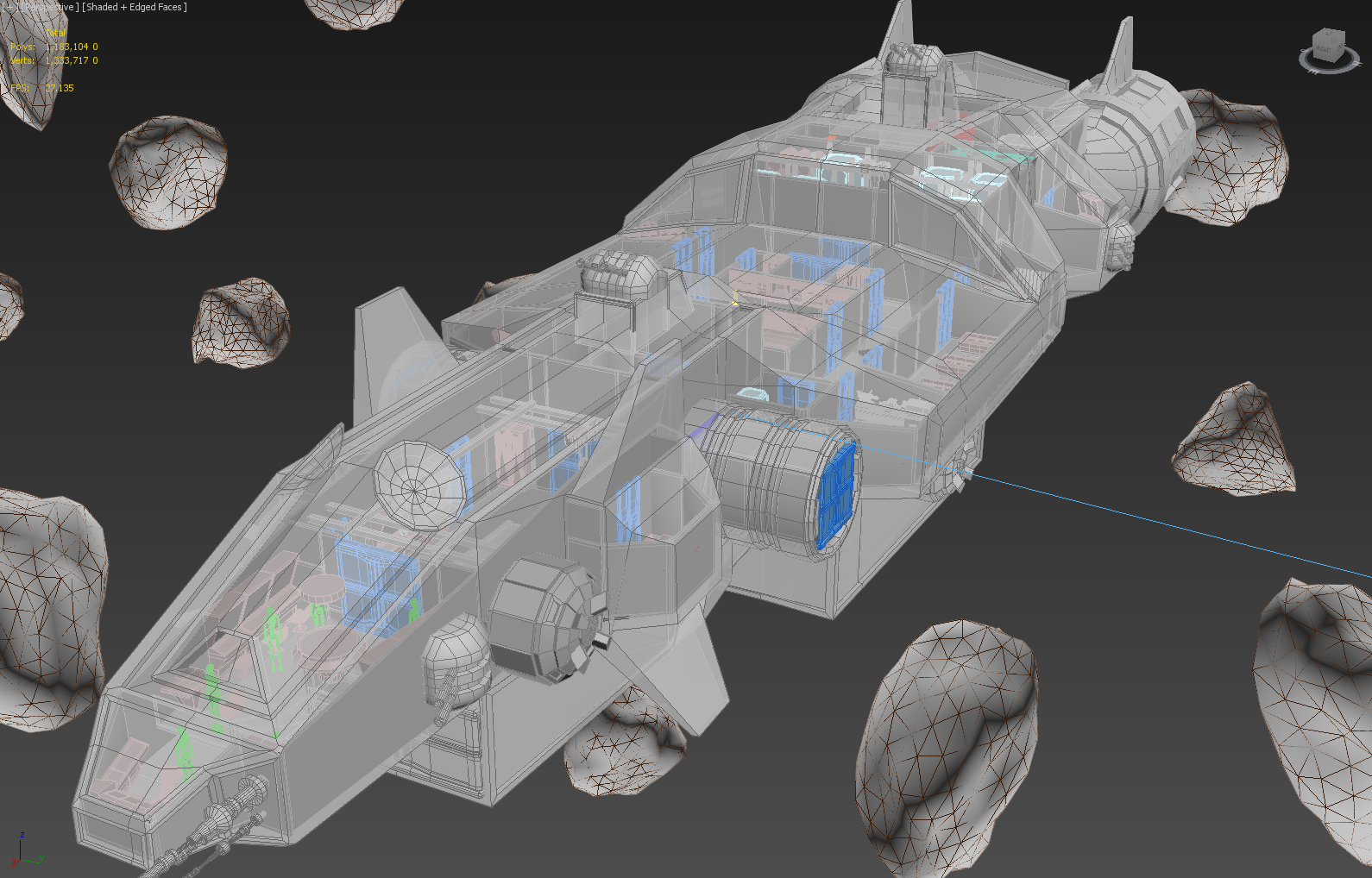
The presentation was made through a fully animated PowerPoint, and I also created a full 3D Model of the spaceship and assets needed to illustrate my design all by myself.